现代浏览器插件开发指南

最近又写了一本小书。
这本小书定价
这本书篇幅不长,但因为比较小众,所以定价稍高,请读者自行斟酌购买。
这是一本关于浏览器插件开发的书。这本书面向的是那些希望开发自己的浏览器插件满足自己需求的,也许你是专业的前端程序员,或是略懂前端代码的后端人员,在
之所以想写这本书,是因为我在过去一两年开发过不少浏览器插件(如微信读书笔记同步助手 Notepal
插件开发其实不是一件很难的事,特别是现在出现了一些成熟的框架,比如 Plasmo, WXT, CRXJS 等。这些插件把代码构建、打包过程都封装得很好,开发者只需要关心插件的逻辑即可。
我自己用过
另外,本书以
本书在涉及
本书的实战中,我不引入任何样式库,因为会增加额外的和插件开发无关的复杂度。请读者不要计较实例的美观性。
读这本书前,我默认读者了解以下技术:
- 了解
JSON 这种数据结构 - 了解基本的
JavaScript/TypeScript, HTML, CSS 知识 - 有能力搭建
Node.js 开发环境
读完这本书后,读者能学习到开发一个浏览器最重要的几个知识点:
- 数据存储
content script UI 的构建- 消息传递
这几个知识点贯穿了所有实际场景必需的元素,我在开发自己的插件时,基本是围绕这三个基本的功能展开。至于其它更多的插件
在讲解消息传递的实例中,我用
目录
- 概述
- 插件的基本结构
- manifest
- popup
- content script
- options
- background script
- 插件
API - 创建插件开发项目
- 基本数据存储:
Todo List 实战 - 进阶数据存储
- 监听数据变动
- 数据迁移
(Migration)
Content Script 基本知识- 动态注入
content script - 在
content script 中渲染UI - 真实环境中的一些经验
- 动态注入
- 消息传递
- 单次传递
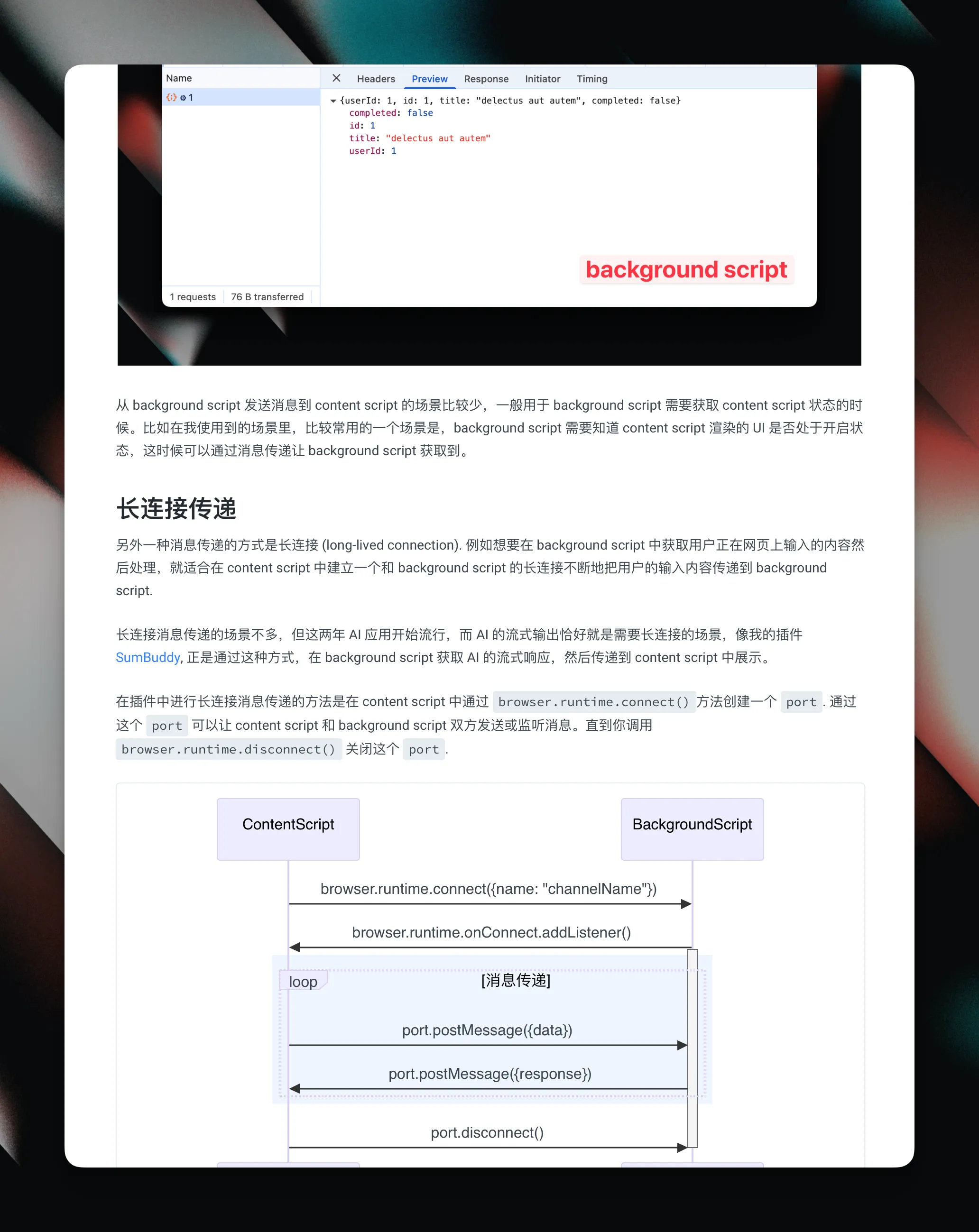
- 长连接传递
- 实战: 渲染
AI 消息流
- 实战: 渲染
- 多语言支持
- 插件原生多语言机制
- 使用
i18next
- 附录
- 最小权限原则
- 处理用户登录
- host permissions
- 定时任务
- 自动生成不同尺寸的
icon
一些预览